
Server Side Languages : Master Guide to Server Side Programming
Were delighted to present to you this MDN beginning server side programming course! first blog post explore server side programming at an extremely high level. We will answer questions such as “what is it? “, “how does it differ from client side program? ” article also discusses “why its so beneficial?”. In this post you’ll see possibilities for websites that have code that’s server side.
- The basic requirements for HTML0 include:A basic understanding of what web servers are.
- The purpose isTo become familiar with what server side software is capable of, and how it operates and what its able to accomplish in terms of how it differs from clients side programs.
Most large scale sites use server side software to display diverse data when needed. typically information is retrieved from databases at server, it is then transmitted to user so that it can be displayed using an application (e.g. HTML and JavaScript).
One of most significant advantages of writing code by server is capability to customize web content to specific users. Sites with dynamic content may provide information that is more appropriate based upon user preferences as well as their routines.
These websites can make it more user friendly by saving your preferences as well as data, such as using data from credit card accounts for future transactions.
It allows interaction with other users on site through sending messages and updates via email as well as other ways. This enables more interactions with members of site.
Presently, in age which is based on web, gaining understanding of server side development is recommended.
What does server side Web programming mean?

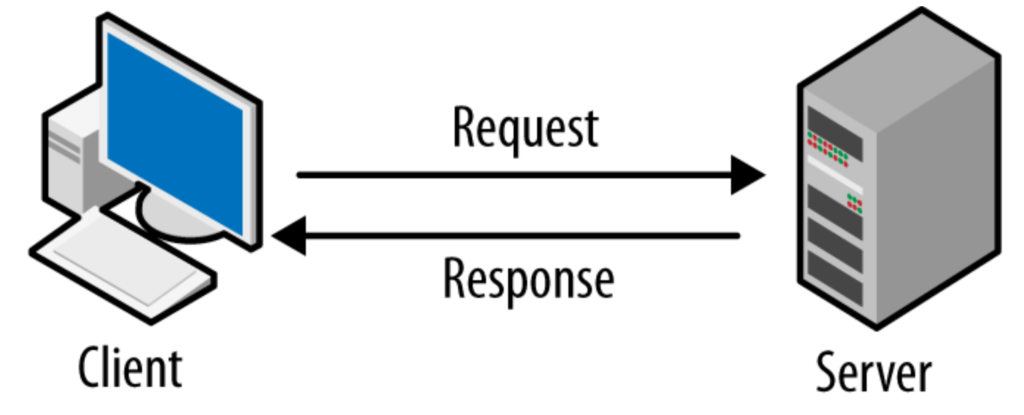
Browsers on web connect to servers using HyperText Transfer Protocol (HTTP). When you click on link of web page, fill in form, or conduct lookup, HTTP request will be transmitted through your web browser’s server.
The request comes with URL that refers to resource, as along with procedure which specifies action required (for instance, to ask to be deletion, publish or obtain original source) along with other data encoded inside URL parameters (the fields value pairs transmitted through string of query) as POST data (data sent by using HTTP POST protocol) as well as in cookies.
Web servers wait for requests from clients and then process messages after theyve been received. When theyre processed, they send web browser to send an HTTP message. reply includes a status line that indicates likelihood that your request succeeded (e.g. “HTTP/1.1 200 OK” for request to be successful).
The portion of reply to request should contain requested resource (e.g. an entirely brand new HTML page or an image) which could be later displayed through browsers web.
Static web sites
Here is an illustration of basic web server design that can be used in an instance of an static web page (a static site is one that displays exactly same hard coded data to server each time resource needed is required).
If user would like to access certain webpage, server sends to visitor HTTP “GET” request specifying address of webpage.
A server is able to download file from file system it then sends an HTTP response that includes requested file as well as positive status (usually 200 OK). If file cannot be located due to reason or issue, an “error” code will be given (see client error response along with errors from server).
Websites that are dynamic
Dynamic websites contains percentage of responses generated through in dynamic manner only in case of. dynamic website HTML pages are typically created by using information stored into database.
They also include placeholders in HTML templates (this is better method of storing large amounts of data compared to static websites).
A dynamic site can return diverse data to website addresses on basis of information provided by users or stored preferences inside system. Additionally, it can perform various other tasks as part in responding (e.g. transmission of notification).
The majority of software utilized to run sites interactive functionality runs on server. This process of creating software is known as name ” server side programming” (or frequently ” back end scripting“).
Below is sketch that shows structure and basic principles of simple structure to create an easy to understand architecture for active web page. Like diagram in previous post, browsers for web send HTTP requests to servers. server then processes request and then sends proper HTTP response.
When you make requests from static resources will be dealt with in in same way as requests made from static sites (static resources can refer to all kinds of files that isnt in process of changing (typically: CSS, JavaScript, Images Pre designed PDF documents and so on. ).
Requests for dynamic resources are able to be redirected to server side applications (shown in image to show an example of an example of web application). When request comes in using “dynamic requests” server analyses request, and then extracts required information from database and then blends information it has retrieved with an HTML templates and responds with resultant HTML.
Are server side programming and client side programming do similar?

Now, well shift our attention on code for programming which is utilized in both client and server side programming. Both code is significantly different.
- They are used for different purposes and can be source of concern.
- A majority of them do not use same programming language (the only exception being JavaScript thats used both on server side as well as on client side).
- They are able to operate on various operating system platforms.
The code of browser is often known as programming that runs on client and is primarily focused on improving look and efficiency of web pages. This includes choice and style of UI elements, creating layouts, navigation and forms, as well as validation and more. But, server side programming is mostly focused on decision making process of what content is returned to browser whenever it is able to respond to requests. Server side programs handle tasks that include validating data submitted and also processing requests making use of databases to save data, find data and then send it to browser in accordance with needs.
Client side software is developed using HTML, CSS, and JavaScript and can be run on browser of web based browsing that has no or limited connection to operating systems (including just restricted access to files in system).
Web developers arent in any control over software people are using to access websites. different browsers offer various degrees of compatibility with software that is used by clients. major challenge for clients side code is that it has to deal with different browser compatibility.
Software that runs on servers can be created by using many programming languages. Some of most well known web server languages are PHP, Python, Ruby, C#, and JavaScript (NodeJS). Server side programs can gain full access to OS. Developers can select programming language (and specific version) they wish to employ.
A majority of programmers create their software using Web frameworks. Web frameworks comprise of elements that include functions, rules, and other programming structures designed to solve frequently encountered issues, speed up development. They also cut down on number of tasks that must be completed within particular field.
Although both server side and client side programs employ frameworks, their areas of both are different, as are frameworks. Frameworks designed for client side use simplify designing and presenting, and server side web frameworks can provide “common” web server functionality that you normally need to develop one of your own (e.g. support for sessions, authenticating users and database access easy database access, capability to create templates for libraries, etc. ).
Notice: Client side frameworks are commonly used to improve increasing development speed in applications that run on clients, but you can also write all codes you need manually. end result is that creating codes manually can be much more efficient and takes less time for those who only need smallest web based user interface thats simple.
But likelihood is that you will never develop server side portion of an application for websites with no frameworks.
which means that an element as crucial like an HTTP server is extremely difficult to create from scratch using framework of Python However, Python web frameworks like Django have one built in package. There are also other tools that can be extremely beneficial.
Whats possible in connection with servers side?
Server side software can be very useful as it allows us to efficiently deliver information tailored for users specific needs. It can thus, enhance experience for users.
Amazon and various other companies Amazon use server side applications to generate results for searches, and provide suggestions for products according to customer preferences and their previous buying patterns. help customers make easier purchases, etc.
The software used by banks is server side to store account information and allow only authorized users to view and perform transactions. Others websites like Facebook, Twitter, Instagram as well as Wikipedia employ servers side software that allows them to show, share and limit access to interesting information.
Some of most popular applications and benefits of programming on servers are listed in following table. There are definitely some resemblance!
Data storage that is efficient and distribution of information
What is total number of items offered on Amazon and amount of posts written on Facebook? It is not feasible to create separate website with static page for each product or article isnt practical.
Server side programming allows us to save information into database as well as generate and then deliver in dynamic manner HTML along with different types of documents (e.g. PDFs, images, etc.).
It is also possible to supply information ( JSON, XML or.) which can be displayed using suitable web frameworks that are appropriate for client (this helps reduce load on server in addition to quantity of data to be transmitted).
The servers capabilities arent limited to transfer of data through databases. server can also send information from applications that run software and information via services for communications. You can make your content unique to gadget which is receiving data.
Because data is stored in database system, and stored within databases, they are better able to be changed and distributed to other businesses systems (for instance, in event that items are purchased on internet or in physical location where shop can change its inventory databases).
Note: Your imagination doesnt have to be stretched to appreciate benefits of server side software for efficient transfer and storage of data:
- Go for Amazon or any other retailer online.
- Search for wide range of keywords and observe how design of website doesnt change regardless of results you might.
- Take look at three or four things. It is evident that they are all same in appearance and design, as well as particular information for product have been taken from databases.
If you type in an expression that is frequently employed (“fish” as an example) there will be many results. Databases permit these results to be shared and kept efficiently, and presentation of information to be controlled from one place.
User experience can be made to fit needs of each individual user
Servers can store information about their clients in order to give them an experience that is personalized and easy. For instance, lot of websites store credit card information so that data does not need to be entered again.
Sites like Google Maps can use saved places or real ones for routing information as well as searches and business travel histories of local companies which will appear when you perform an internet query.
In depth analyses of user behavior can be used to determine their preferences and customize notifications and response like providing list of prior visits, or most well known areas that you may want to show on map.
Note: Google Maps keep track of searches you make along with your online visit past. Searches that are most popularly visited locations are emphasized more over other websites.
Google results are influenced by previous search results.
- Go on Google to search and enter.
- Search for “football”.
- You can try typing “favorite” in search box. Then, watch autocomplete predictions to help you find your desired searches.
Coincidence? Nada!
The access to content is governed
Server side software permits websites to restrict access only to approved users and to only provide information that users can view.
In actual situations, they are social media sites that allow users to decide who can view content they post to their sites and also posts that appear in their feed.
Note: Consider other real scenarios where access to data is limited. What will be information displayed when you visit banks website? Once you have logged into your account. What other information do you able to view in addition to change? What information are able to see that only bank can be in position to alter?
Record session/state details
Developers can use server side programming to make use of sessions this means it permits server to store information associated with person who is currently on website, and send different responses in response to information.
This allows for example website to know fact that person registered, and then display their email address of user or record of transactions or preserve state of particular game. It can be played easily in order to allow players to go back to site in as they did before.
Note: Visit newspaper site that allows purchase of subscriptions and numerous tabs (e.g. Age). You can continue to browse site over time frame possibly for several hours. After certain point you will be redirected to pages that will provide instructions on how to register and sign up, but you will not be able to read posts. Its great demonstration of session information stored in cookies.
Notifications as well as Other communications
Servers could send specific messages to users or general ones through website itself in addition to using SMS, email, instant video messages along with other message ways.
A few examples include:
- Facebook and Twitter both offer email and SMS messages to notify you about any messages that are new.
- Amazon often sends emails about their products with recommendations of products like ones that youve purchased previously or have seen and may be considering purchasing.
- Web servers could send warning messages to administrators of websites in order to warn them about possibility of inadequate memory on server, or suspicious use by users.
Note: most common form of notification is “confirmation of registration”. Pick one of most popular websites you like (Google, Amazon, Instagram as an example.) Then, create brand new account by entering your email address. In few minutes, you will receive an email from us to confirm your account or request confirmation in order to activate account.
Analyzing information
Web sites can gather variety of information on users interests, like what theyre searching for, as well as products they recommend, and length of time they stay on one page. server side software is able to boost user experience dependent on evaluation of data.
In this way, Amazon and Google both offer products that are built on previous web searches (and purchasing).
Notification: If youre Facebook subscriber, go to your feed on main page, after which you can review post list. Note how some content appears to be uninformed in wild like ones with many “likes” are often higher in ranking over those with less time.
Pay attention to type of ads that are being shown You could be looking at ads youve already seen from other sites. Facebook algorithm that displays ads and other content is extremely difficult to understand. Its clear that its built on your preferences as well as your patterns of viewing!
You have made it to conclusion of this article.
Were delighted to let you know that youve gotten to conclusion of our blog article on server side programming.
It is now evident that server side software is executed through web based service and its primary task is to identify kind of data thats transmitted to user (while software on client is responsible for presentation and organization of information to clients).
You should also be aware of its importance because it allows developers to create websites that efficiently give information specific for individual. Additionally, you must be aware of what you can do as developer on server side.
In end, its essential to comprehend that server side programs are can be written using different programming languages. It is essential to use web based platform to make your work more simple.
In our next blog Well help you in picking appropriate web platform to launch your first site. In this post well review crucial interactions between clients and servers further.